블로그 글자수세기 쉽게 세팅하기
블로그 작성을 하기 시작을 하면 어떤 식이던지 글을 많이 쓰기 위한 노력을 해야만 합니다.
정설로 이야기되는 것이 보통 1000자에서 1500자 정도는 써야 한다는 것이죠.
포스팅을 발행을 해 본 결과론 적으로는 글자수가 적어도 되기는 합니다.
다만 키워드에 좀 더 집중을 해서 글을 작성을 해야만 하죠.
또한 글자가 적기 때문에 애드센스 광고에도 불이익이 없지 않아 있습니다.
임의로 광고를 붙이는 경우에는 해당되지는 않으나 자동 광고로 사용하고 크게 신경을 쓰지 않고 글을 작성을 하고 발행을 하면 그만큼의 수익이 적어지기도 합니다.
해서 글의 정보도 중요하겠지만 양이 적은 것도 문제가 되는 것이죠.
그래서 글자수세기가 어떻게 보면 중요합니다.
얼마만큼의 글자수를 가지고 쓰고 있는 것인지를 알 수가 없거든요.
글만 작성을 해서 발행을 하는 것이 아니고 요즘에는 사진이나 동영상을 많이 붙여서 사용을 하기에 어떤 정도를 쓰고 있는지가 감이 잘 오지 않는 경우가 상당수입니다.
Chrome 웹 스토어
Chrome에 사용할 유용한 앱, 게임, 확장 프로그램 및 테마를 찾아보세요.
chrome.google.com
크롬 브라우저는 글자수세기를 크롬 웹스토어를 통해서 확장 설치를 하실 수가 있습니다.
먼저 크롬 웹 스토어에 접속을 합니다.
1. 크롬을 열고 "크롬 웹 스트어" 검색을 통해서 들어갑니다.

2. 웹 검색을 통해서 "티스토리" 검색을 합니다.
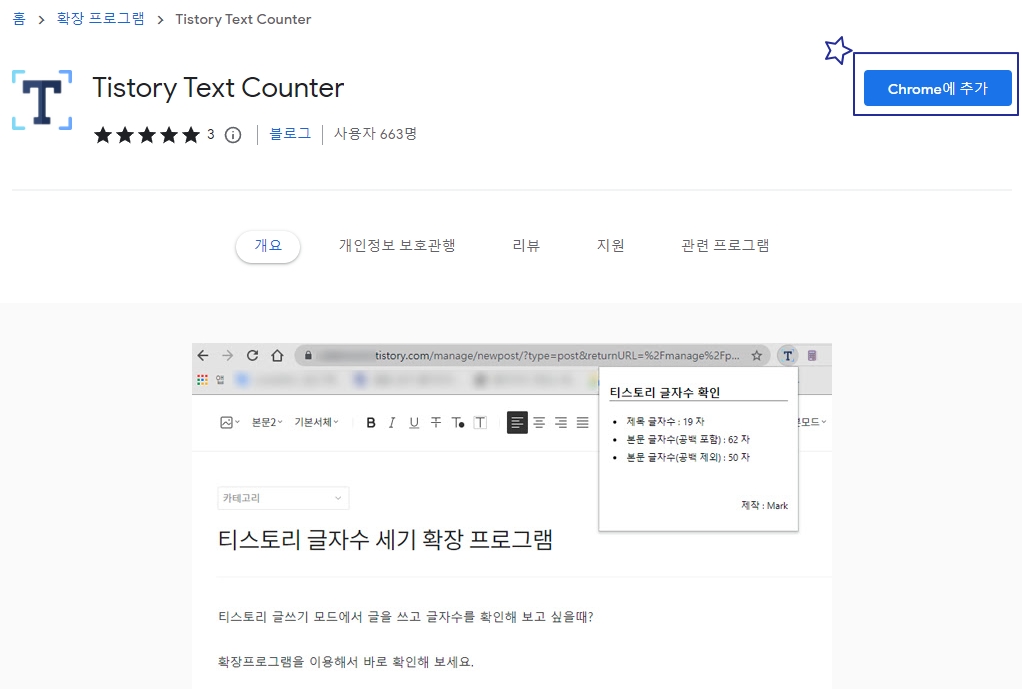
3. Tistory Text Counter를 찾으셔서 클릭을 합니다.

3. 글자수세기 프로그램을 크롬 브라우저에 추가를 합니다.

4. 확장 프로그램 추가할 것인지 한 번 더 확인을 합니다.

5. 브라우저의 상부에 확장 아이콘을 눌러주시면 어떤 프로그램들이 설치가 되어 있는지 확인을 하실 수가 있습니다.
핀셋 모양을 눌러 주시면 화면의 상단에 고정된 T 모양이 나오게 됩니다.

6. 티스토리 블로그에서 포스팅을 작성을 하면서 얼마만큼의 글이 작성이 되었는지를 클릭을 통해서 수시로 확인을 하실 수가 있습니다.
네이버 블로그의 경우에는 자바스크립트의 추가를 통해서 스마트 에디터에 넣어 주실 수도 있지만 티스토리 블로그는 글자수세기 화면에 넣을 수는 없지만 위와 같이 크롬 확장 프로그램의 설치를 통해서 확인을 하실 수가 있습니다.
네이버 글자수세기 쉽게 하는 방법 스마트에디터 삽입하기
글자수세기 쉽게 설정하는 방법 블로그는 글자수를 어느 정도는 가지고 있어야만 키워드 생성에 유리하기 때문에 글자수세기를 통해서 글자가 어느 정도 되는지를 확인을 해 주는 것이 좋습니
limitsend.tistory.com
네이버 블로그의 글자수세기 설치방법은 위에 있는 포스팅을 참고하시면 간편하게 설치가 가능합니다.
블로그는 요즘은 사진이나 동영상의 영향을 많이 받기는 하지만 현재 검색 엔진은 글자를 위주로 한 서치가 되고 글자들을 기반으로 하여 키워드가 생성이 되기에 포스팅에 얼마만큼의 글자수를 가지고 있지 않으면 키워드 생성에서 불이익이 발생을 하는 것은 어쩔 수가 없습니다.
그렇다고 글자수가 많은 것이 좋은 글이 되고 모두 검색 상위에 올라가는 것은 아니고 짧은 글이라고 해서 관련 정보를 정확하게 설명을 하는 것이 더 좋을 때도 있기는 합니다.
글자수가 모든 것의 절대적인 기준이 되는 것은 아니나 기본은 된다는 것으로 이해를 하시면 될 것 같습니다.
'블로그관련글 및 생활정보' 카테고리의 다른 글
| 뮤직카우 8월 음악저작권 수입 얼마? (2) | 2022.09.02 |
|---|---|
| yes24 ebook pc 버전 설치하기 (0) | 2022.09.01 |
| 네이버 글자수세기 쉽게 하는 방법 스마트에디터 삽입하기 (7) | 2022.08.28 |
| 솔라스 에어 테이블 미니 선풍기 추천 (0) | 2022.08.26 |
| 에버랜드 할인 가족휴가 패키지로 즐겁게 보내기 (0) | 2022.08.16 |




댓글