글자수세기 쉽게 설정하는 방법
블로그는 글자수를 어느 정도는 가지고 있어야만 키워드 생성에 유리하기 때문에 글자수세기를 통해서 글자가 어느 정도 되는지를 확인을 해 주는 것이 좋습니다.
그런데 네이버 글자수세기나 다음카카오의 글자수세기도 마찬가지로 검색을 통해서 글자수를 세어야만 합니다.
포스트를 작성을 하고 발행을 하기 전에 글자를 복사해서 검색엔진에 붙여 넣어서 글자를 확인하는 방법도 어렵지 않게 할 수 있는 방법 중에 한 가지입니다.


복사를 할때 그대로 전체를 드레그하여 복사를 하면 사진들도 들어가는데 이건 글자수세기에서는 나오지 않게 되어 있어서 그대로 붙여넣기를 하시면 얼마정도의 글자를 썼는지를 알수가 있습니다.
매번 검색하는 것이 귀찮다면 북마크에 검색 한 url를 등록을 하여 사용하여도 어렵지 않으니 그렇게 하시는 것도 어렵지 않은 방법입니다.

다만 이런 방법은 포스팅을 완료하고 나서 글자를 복사를 해서 붙여넣기를 통해서 글자의 수를 알 수가 있습니다.
작성을 하면서 얼마 만큼의 글자를 쓰고 포스팅을 하고 있는지를 알수가 있어면 더욱 좋겠죠.
그래서 좀더 쉬운 방법이 있는데요.
확인하는 방법으로 자바스크립트를 이용하는 방법이 있습니다.
티스토리 에디터는 크롬에서 확장팩을 이용하면 알수 있는 방법이 있기는 하지만 네이버 웨일에서는 아직 확장팩이 따로 있지는 않아서 아직 확인을 할수는 없습니다.
네이버 블로그의 스마트에디터에 글자수세기를 넣어 주면 됩니다.
네이버 에디터용 자바스크립트 글자수세기 코드는 아래와 같습니다.
javascript:(function(a,b,c,d){d=a.body;b.src=c;d.appendChild(b);d.removeChild(b);})(document,document.createElement('script'),'https://we.are.naverians.com/helper/free/naver.smarteditor.input/loader.js')
북마크에 관련 코드를 연결해 놓으시고 글을 작성을 할 때 클릭을 해 주면 자바 스크립트가 실행이 되면서 네이버 스마트 에디터 화면상에 글자수를 확인을 할 수가 있습니다.
네이버 웨일 글자수세기 북마크 등록 하기
a. 네이버 웨일을 실행을 하세요.

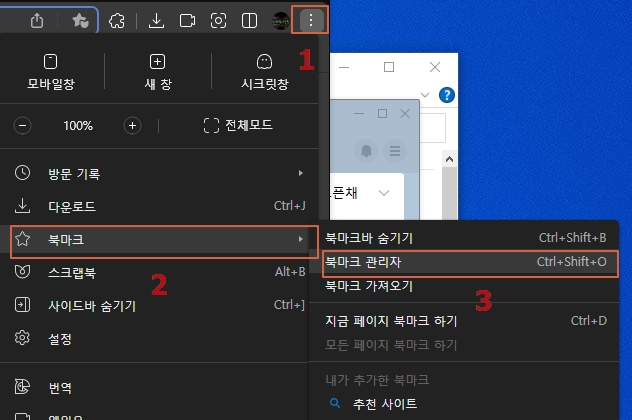
b. 1번 점점점 부분 클릭 , 2번 북마크 클릭, 3번 북마크 관리자를 차례로 눌러주세요.

c. 추가를 누르고 새 북마크 추가를 눌러주세요.

d. 북마크 이름과 연결 url를 넣어주시면 되는데요.
이름은 보기에 편하게 넣고 url를 복사하여 넣어주시면 됩니다.

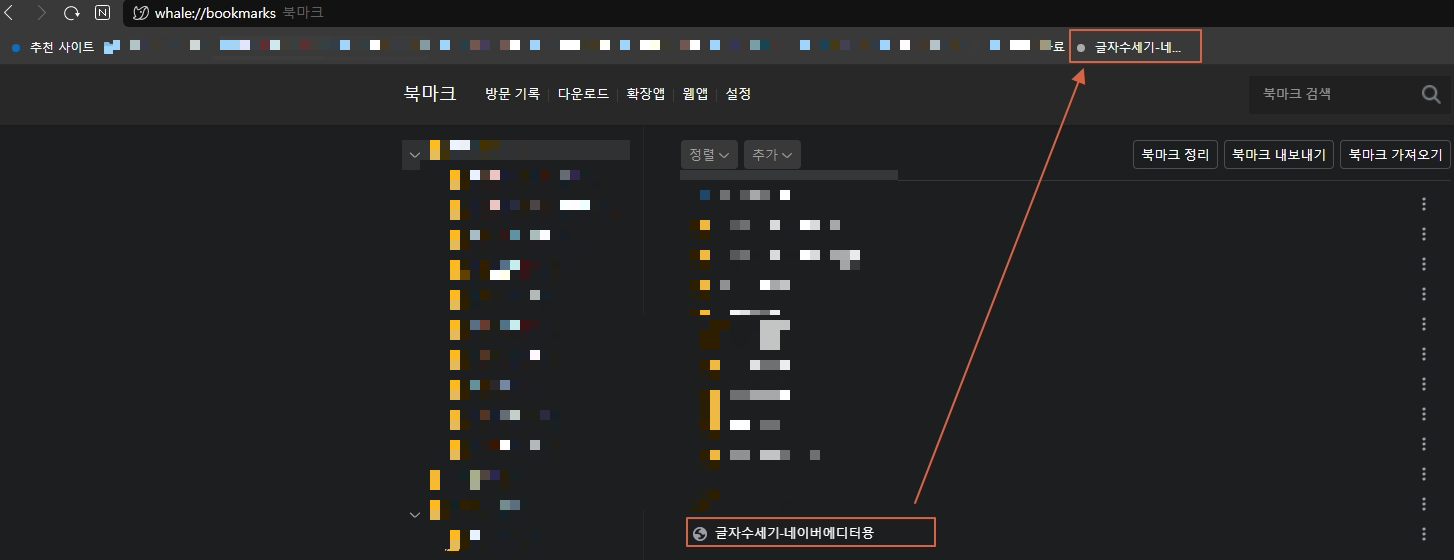
e. 네이버 웨일에 글자수세기 연결 북마크가 생성이 됩니다.

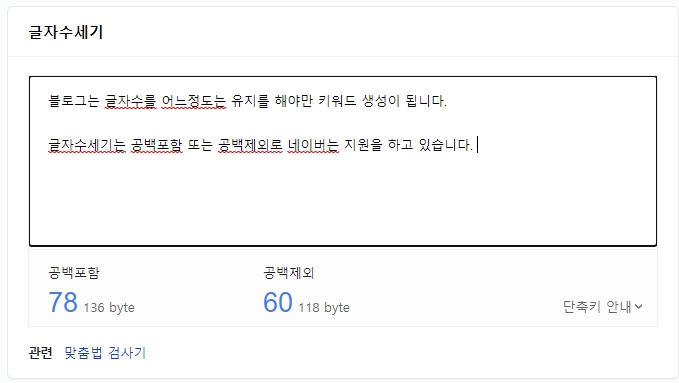
f. 네이버 블로그 스마트 에디터를 실행을 하고 위에서 연결한 북마크를 클릭을 하면 위와 같이 에디터에 글자수세기를 볼 수 있는 칸이 나타납니다.
글을 쓰면 얼마만큼의 글을 썼는지를 한눈에 확인이 가능합니다.
참고로 크게 차이가 나는 것은 아니지만 이 글자수세기는 제목도 포함된 글자수를 표현을 하는 것입니다.
블로그 글자를 쓸 때는 공백 제외된 부분을 기본을 하여 글을 작성을 하시는 것이 좋습니다.
'블로그관련글 및 생활정보' 카테고리의 다른 글
| yes24 ebook pc 버전 설치하기 (0) | 2022.09.01 |
|---|---|
| 크롬 브라우저에 티스토리 블로그 글자수세기 (0) | 2022.08.31 |
| 솔라스 에어 테이블 미니 선풍기 추천 (0) | 2022.08.26 |
| 에버랜드 할인 가족휴가 패키지로 즐겁게 보내기 (0) | 2022.08.16 |
| 디지오스 dizios 보드게임 두뇌발달 지능개발 유아놀이 교구 (0) | 2022.08.08 |




댓글