구글 서치 콘솔 오류 사항을 해결 및 개선해야 돼야 하는 이유
서치 콘솔 사이트에 접속을 하게 되는 이유 중에 한 가지가 자신의 블로그의 구글 검색엔진에서 잘 가지고 가고 있는지를 확인을 하고 어떠한 오류가 생성이 되어 있는 가를 확인하는 작업이 주로 하게 됩니다.
만약 관련 사항을 개선을 해 놓지 않으면 구글 검색에서 노출이 잘 되지 않을 뿐더라 검색엔진에서 포스트가 유저에게 보이지 않는 경우도 많아서 구글 검색이 좋아하는 방향으로 개선을 해 놓아야 합니다.
pc에서의 검색상황만을 보고 따로 어떠한 행동을 취하지 않고 있었는데요.
요즘은 모바일에서 화면이 빠르게 로딩이 되는 것도 중요한 항목으로 보셔야 합니다.
국내의 경우 5g 나 LTE 기술이 높아서 빠른 무선인터넷 속도로 인해서 개선을 하지 않아도 된다고 생각을 할 수도 있지만 포스트의 무게가 무거울 질수록 구글 서버 자체도 부담이 될 수도 있기에 되도록이 적은 용량으로 포스트를 작성을 해야만 합니다.
그래서 모바일 페이지 경험, 코어웹 바이탈, 모바일 사용 편의성과 같이 구글 서치 콘솔에서 나쁨이나 개선이 필요한 사항에 대해서는 되도록이면 빠르게 처리를 하는 것이 좋습니다.
괜히 놓아 두면 찝찝함도 있기도 하고요.
1. 구글 서치콘솔 페이지 경험 확인

구글 서치 콘솔에 접속을 하게 되면 먼저 실험이라고 되어 있는 곳에 있는 페이지 경험이라는 하는 것을 클릭합니다.


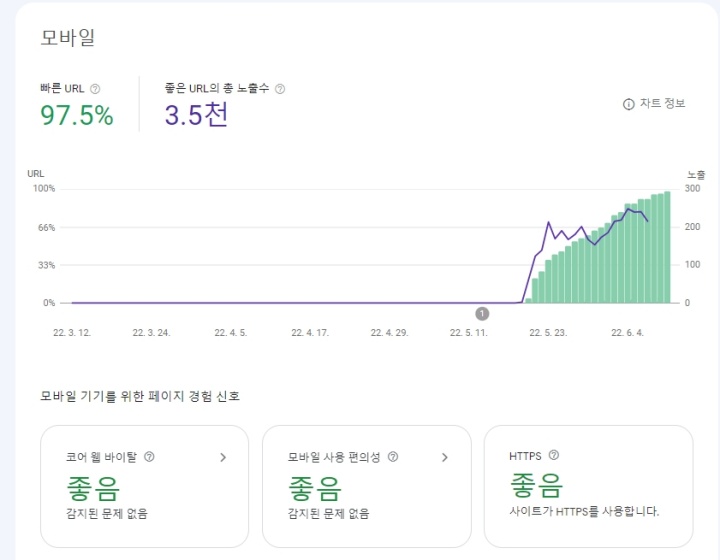
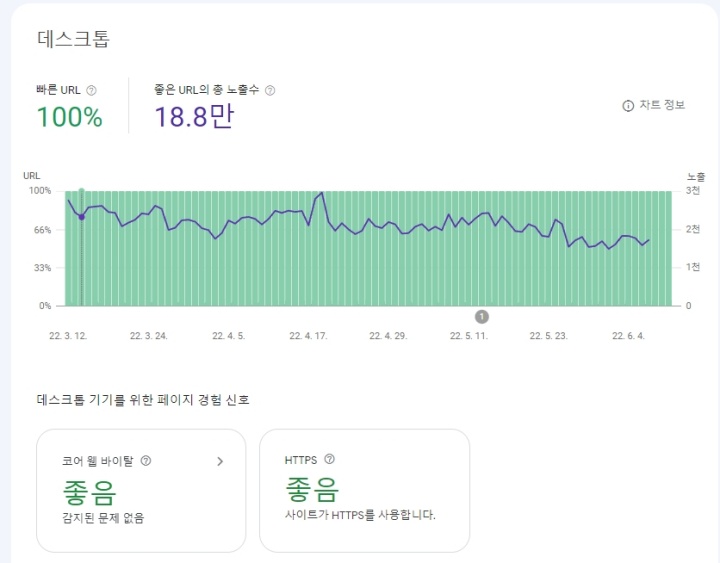
두 가지 사항에 대해서 나오게 되어 있는데요 먼저 모바일에서의 사용성 그다음에는 pc에서의 로딩이 빠르게 되는지를 알려 줄게 됩니다.
pc의 경우에는 직접적으로 랜선이 연결이 되거나 하기에 특별한 사항이 아니면 모두 100%를 가리키게 되지만 모바일은 다릅니다.
저 같은 경우도 pc에서 로딩에 문제가 없어서 그등안 등한시했다가 관련해서도 변경을 해 놓아야 상위 노출에 좀 더 좋은 평가를 받을 수 있다는 것을 최근에 알아서 모바일 부분도 개선을 했습니다.
모바일에서의 경험신호를 받는 것은 코어 웹 바이탈, 모바일 사용 편의성, https를 사용하느냐에 따라 달라지는데요.
티스토리 블로그의 https를 사용하니 마지막것을 그대로 패스가 가능하나 앞에 두 가지에 대해서는 개선을 하여야 합니다.
그래서 위에 페이지 경험 부분을 되도록 100%로 만들어 주시는 것이 좋습니다.
요 며칠동안 꾸준하게 개선을 해서 현재는 97.5%까지 올라온 상태입니다.
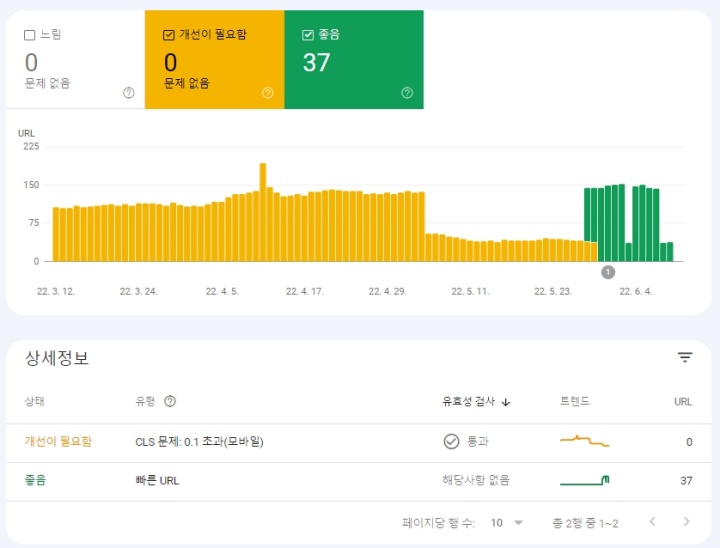
2. 코어 웹 바이탈 개선하기

보통 블로그 포스트 작성 시에 대용량의 사진과 같이 글자가 아닌 이미지에 대해서 변경 없이 용량이 높은 상태 그대로 올리게 되면 문제가 되는 경우가 많은데요.

그래서 보통 개선이 필요함으로 표시가 되고 어떤 유형인지에 대한 사항이 나오게 됩니다.
위에서 말한 용량이 포스트가 발행이 되었다면 CLS 문제 0.1 초과 또는 CLS 문제 0.25 초과와 같이 내용상에도 문제를 알려주게 되어 있습니다.
관련 부분의 통과를 위해서는 알아야 되는 부분의 저같이 "개선이 필요함" 상태로 계속 놓아두었다면 먼저 배경 사진을 없애주는 것부터 시작을 하여야 합니다.
이는 배경이미지 자체도 하나의 독립된 추가 사진으로 보기 때문에 그런데요.
포스트 배경사진 삭제
포스트를 작성을 하고 1개의 사진을 대표 사진으로 붙여 넣으면 제목의 밑바탕에 배경 이미지가 들어가게 되어 있는데요.
결국 2개의 사진이 한개의 포스트에 들어가게 되는 것입니다.
출처: https://limitsend.tistory.com/entry/티스토리-블로그-배경화면-없애는-방법
티스토리 블로그 배경화면 없애는 방법
티스토리 블로그 배경화면 필요한가? 네이버와는 다르게 티스토리 블로그는 포스트가 전체 용량에서 크기가 큰 것을 절대로 그대로 놓아두지를 않습니다. 구글 검색은 국내만 관련 글이 노출이
limitsend.tistory.com
삭제를 위해서는 스킨편집에 들어가서 변경을 해야만 하는데 관련해서는 위 포스트를 참고하시면 쉽게 변경이 가능합니다. 바탕 사진을 색깔로 변경을 해도 되니 참고하시어 변경을 먼저 합니다.
3. 모바일 사용 편의성 개선하기
모바일 사용 편의성도 위에 설명한 것에서 크게 벗어나지 않습니다.

3가지 모두 PC나 모바일에서 오류 클릭을 방지하고 사이트을 좀 더 빠르게 로딩을 해서 구글에게 부하를 만들지 않겠다는 것이 기본 전제가 되기 때문입니다.

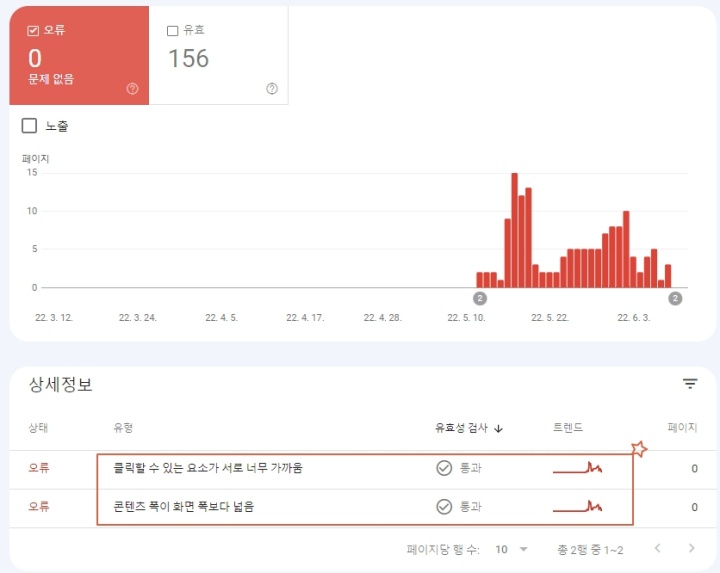
모바일 사용 편의성 부분에서 나오는 오류는 위와 같이 2개가 많이 나오게 됩니다.
"클릭할 수 있는 요소가 서로 너무 가까움"
"콘텐츠 폭이 화면 폭보다 넓음"
두개의 오류 메시지가 나오게 되지만 들어가서 보시면 보통 같은 포스트가 나오게 됩니다.
이걸 해결하기 위해서는 광고와 사진이 같이 나오게 하지 않던가 광고의 사이즈를 직접 설정을 해 놓아서 큰 광고가 본문의 상당에 먼저 나오지 않게 하는 것입니다.
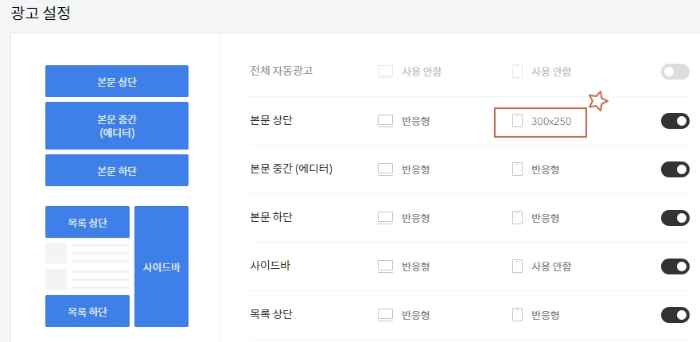
A. 첫번재 나오는 모바일 광고의 크기를 작게 설정
티스토리 블로그 관리 홈에 들어가 보시면 에드센스 수익에 관한 사항을 클릭을 하고 광고 설정 부분 중 본문 상당 부분에 있는 모바일 부분의 광고를 300x250로 변경을 합니다.

본문의 중간이나 하단 부분을 변경을 할 필요는 없습니다.
상단에 광고로딩을 빠르게 해서 아래 그 아래 나오는 포스트의 사진의 로딩 상태와 겹쳐지지 않도록 하는 것이기에 상단부분만 변경을 하여도 충분합니다.
이렇게 설정을 하게 되면 큰 광고가 본문 상단 앞에 나오지 않기 때문에 사진과 로딩 시간차로 인해서 생기는 오클릭을 방지할 수가 있습니다.
B. 라인의 높이를 변경 해서 해결하기
티스토리 블로그 설정 홈에서 다음과 같이 순차적으로 클릭을 하시면 됩니다.



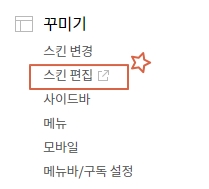
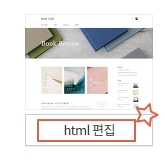
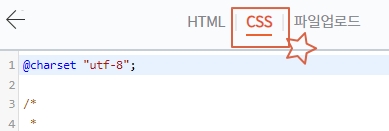
스킨 편집-> HTML 편집 -> CSS에 들어가시면 됩니다.

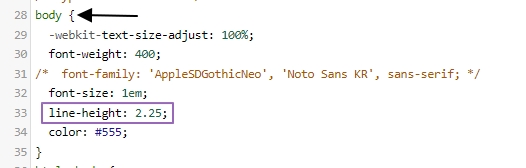
body 부분인데 css의 html 에서 처음에 나오는 구간을 보시면 있습니다.
line-height: 2.25로 변경을 하시기 바랍니다.
출처: https://limitsend.tistory.com/entry/구글서치콘솔-모바일-사용-편의성-문제-발견-해결-방법
구글서치콘솔 모바일 사용 편의성 문제 발견 해결 방법
구굴서치콘솔 편의성 문제 발생 해결방법 티스토리 블로그를 하면 많은 문제 발생에 대한 해답을 찾아야 되는 경우가 있습니다. "콘텐츠 폭이 화면 폭보다 넓음" "클릭할 수 있는 요소가 서로 너
limitsend.tistory.com
관련 사항에 대하여 자세한 설명은 위를 참고하시기 바랍니다.
이렇게 설정을 하시고 유효성 검사를 요청을 하여야 합니다.
검사 요청을 하고 나서도 같은 오류가 나오게 된다면 각 포스트를 한 번씩 "실제 url 테스트"를 하시고 나서 유효성 검사를 신청을 해 보시면 관련 부분에 대한 사항이 해결되실 것입니다.
'블로그관련글 및 생활정보' 카테고리의 다른 글
| 구글 애드센스 승인 받기 위한 포스트 작성 팁 (6) | 2022.06.16 |
|---|---|
| 뮤직카우 musicow 6월 음악저작권 수익 (6) | 2022.06.14 |
| 에버랜드 자유이용권 삼성카드 할인 (2) | 2022.06.09 |
| 서울형 한방난임 지원사업 각 지역 보건소 문의 (2) | 2022.06.08 |
| 민물장어 고촌 영사정 맛있는 장어의 향연 장어가격 (2) | 2022.06.07 |




댓글