구굴서치콘솔 편의성 문제 발생 해결방법
티스토리 블로그를 하면 많은 문제 발생에 대한 해답을 찾아야 되는 경우가 있습니다.

"콘텐츠 폭이 화면 폭보다 넓음"
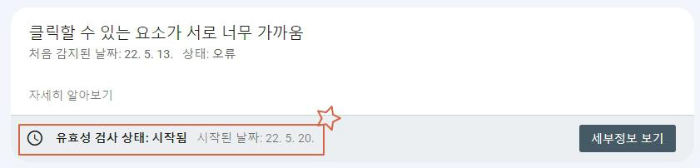
"클릭할 수 있는 요소가 서로 너무 가까움"
이런 것이 오는 것이죠.
두 개는 어쩌면 같은 문제로 봐도 무방할 것으로 보이는데요.
둘다 너무 가까워서 잘못된 클릭이 발생할 수도 있으니 떨어뜨리면 좋겠다.라는 것이죠.
이렇게 메일이 오면 깜짝깜짝 놀라기도 하고 이번에는 무엇인가 하는 생각도 들지만 빨리 해결 방법을 찾아보고 해결을 해야 되겠죠.
구글서치콘솔의 에러들은 기존에 발행이 되어서 문제없이 검색이 되고 있다가도 갑작스럽게 문제가 있으니 해결해야 된다고 날아오는 경우가 대표적인 예입니다.
그렇다고 대응을 하지 않고 버티는 것 또한 구글 검색에서 좋지 않게 보는 것을 그대로 놓아둘 수는 없는 노릇입니다.

구글서치콘솔에 모바일 편의성 카테고리에 가시면 메일로 온 내용을 확인을 하실 수가 있습니다.
제 티스토리 블로그는 얼마 전에 왔는데 제가 잘 안 봤더니 다른 것들도 몇 개가 같이 와 버렸습니다.
메일이 오면 바로바로 대응을 해야 되는데 잊어버리고 있었네요.

1. 모바일 편의성 검사에 들어가서 문제가 된 사이트의 URL 검사를 눌러보시면 위와 같이 "페이지가 모바일 친화적이지 않음"이라고 표기가 되어 있고 상세 정보 부분에 관련 내용이 적혀 있는 것을 보실 수가 있습니다.
2. 스킨 편집에 들어가서 HTML 편집 그리고 CSS를 클릭하여 주시기 바랍니다.

3. CSS의 줄 중에 33번 정도 line-height : 1.25라고 써져 있는 것이 보이실 것입니다.
2로 변경을 해도 되고 2.25로 변경이 되어도 됩니다.

4. 구글 서치 콘솔에 다시 들어가셔서 URL를 검사를 하시면 위와 같이 변경이 된 것을 보실 수가 있습니다.

5. 모바일 사용 편의성 카테고리에서 URL의 유효성 검사를 신청을 해 놓으시면 됩니다.
'블로그관련글 및 생활정보' 카테고리의 다른 글
| 토니온 tonyon 자전거 자물쇠 추천 비밀번호 설정 방법 (2) | 2022.05.26 |
|---|---|
| 블랙키위 키워드 확인하여 사용하는 방법 (0) | 2022.05.23 |
| 네이버 스마트에디터 활용 세가지 사용하기 (2) | 2022.05.19 |
| 구글 애드센스 Google Adsense 수익 높이기 위한 세팅 (6) | 2022.05.16 |
| 동해 막국수 여름에 찾게 되는 막국수 맛집 (0) | 2022.05.15 |




댓글