구글 서치 콘솔 CLS초과 해결 방법
CLS ( Cumulative Layout Shift ) 란? 보통 사이트를 열고나서 화면에 나오는 첨부된 사진의 로딩이 느리게 돼서 이후에 나오는 글이나 광고와 같이 잘못된 클릭들이 생길 수 있는 문제를 방지하라고 하는 것입니다.

평소 때에 글을 쓸 때 블로그 형식에 맞게 작성을 하였다면 빨간색의 느림이라고 표기되는 문제는 거의 나타나지 않는데요.
빨간색으로 표기가 된다는 것은 CLS 0.25 초과 일 때 나타나게 됩니다.
사진의 크기라던가 용량을 확인하고 관리하여 넣었다면 위와 같이 개선이 필요함으로 CLS 0.1 초과로 나오는 경우가 많습니다.
둘 다 문제는 광고가 먼저 로딩이 되고 나서 사진이 로딩이 되면서 위치가 변경이 되는 것이 문제가 되는 것이기 때문에 변 변경을 해 주는 것이 것이 좋은데요.
1. 구글서치콘솔 사이트에 접속합니다.
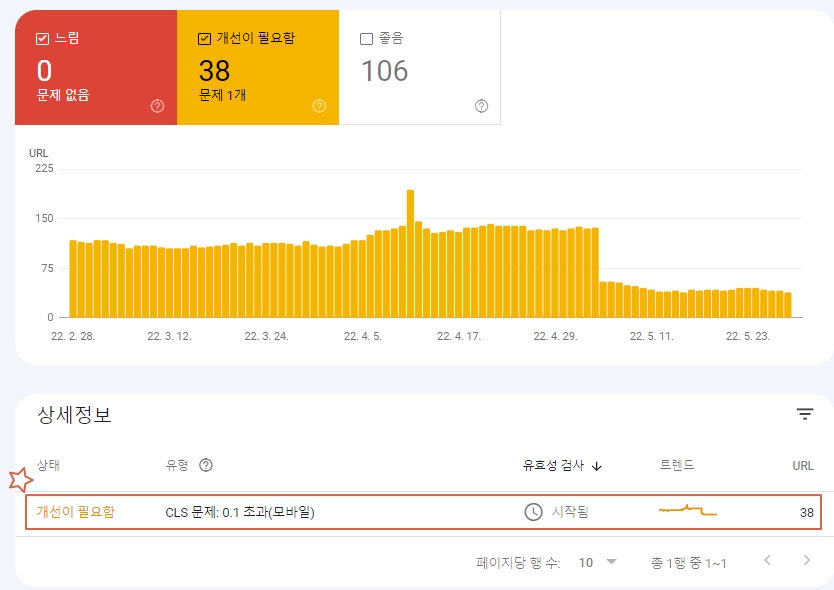
2. 코어 웹 바이탈 -> 세부내용 -> CLS초과 -> 관련 URL를 눌러주시면 옆에 화면에 관련된 URL들이 모두 나오게 됩니다.

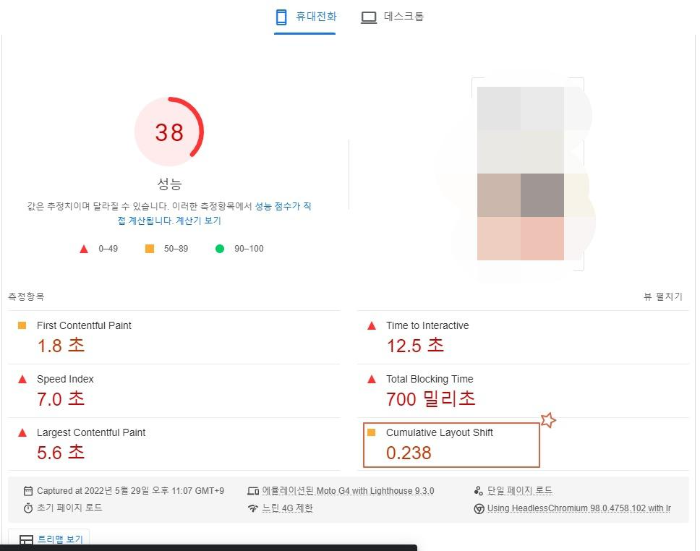
3. PAGESPEED INSIGHTS를 클릭을 해 줍니다.

4. 위에 나오는 다른 지표들도 모두 녹색으로 만들면 좋겠지만 여기서 중요한 것은 CLS초과 부분인데요.
0.238로 나오고 있네요.
조금만 높았으면 느림으로 문제가 더 커졌을 것 같습니다.

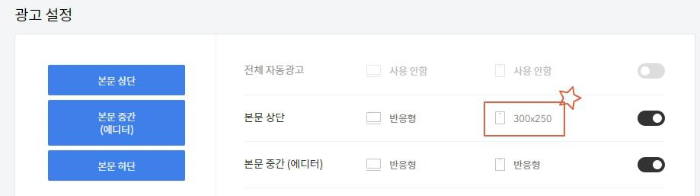
5. 제일 쉽게 변경하는 방법은 티스토리 블로그에 가시면 에드센스 광고 설정 부분에 들어가세요.
6. 다른 부분은 건드실필요가 없고 모바일 부분에서 본문 상당 부분의 반응형 광고를 300x250 광고로 변경을 해주시기 바랍니다.

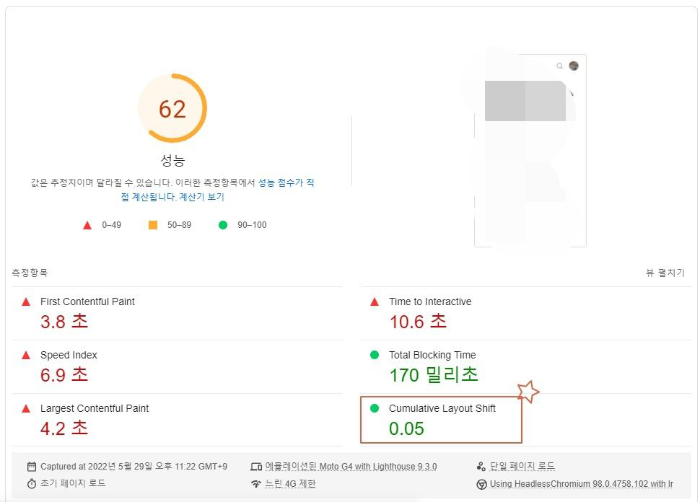
7. 다시 PAGESPEED INSIGHTS 에 돌아와서 측정을 다시 하시기 바랍니다. F5 눌러줌
8. 위와 사진에서 보시는 것과 같이 CLS가 0.05로 0.1 이하로 변경이 되신 것을 보실 수가 있습니다.
성능 측정값은 검사를 할때마다 달라지게 나오는데 두 번 정도 해보시면 CLS 초과되었던 부분은 계속 0.1 아래의 기준선 아래로 나오는 것을 보실 수가 있습니다.
위와 같이 설정을 변경하는 것이 쉽게 구글서치콘솔에서 문제가 되는 CLS초과를 해결할 수 있는 방법입니다.
'블로그관련글 및 생활정보' 카테고리의 다른 글
| 용인 에버랜드 6월 입장료 할인 비교 제휴카드 멤버십 할인 (2) | 2022.06.02 |
|---|---|
| 티스토리 블로그 배경화면 없애는 방법 (6) | 2022.05.30 |
| 에버랜드 주말여행 가족여행 추천 할인 받기 EVERLAND (5) | 2022.05.29 |
| 토니온 tonyon 자전거 자물쇠 추천 비밀번호 설정 방법 (2) | 2022.05.26 |
| 블랙키위 키워드 확인하여 사용하는 방법 (0) | 2022.05.23 |




댓글