티스토리 블로그 배경화면 필요한가?
네이버와는 다르게 티스토리 블로그는 포스트가 전체 용량에서 크기가 큰 것을 절대로 그대로 놓아두지를 않습니다.
구글 검색은 국내만 관련 글이 노출이 되는 것이 아니고 세계적으로 포스트가 보이는 특성을 가지고 있기 때문인데요.
그래서 사진 용량 및 크기가 크면 그만큼 로딩이 되는 시간이 지체가 되기에 좋아하지 않는 경우가 많습니다.
네이버 블로그에서는 스마트에디터 화면의 입력창 상단에 보시면 넣어줄 수 있는 태그가 보이게 됩니다.

이곳에 배경사진을 넣어주면 제목의 뒤에 사진이 나타나게 되는 것이죠.
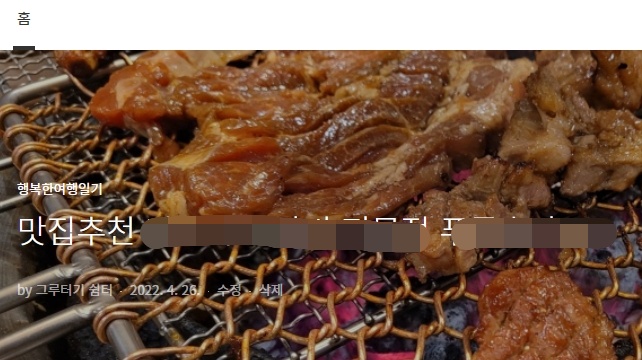
하지만 티스토리 블로그의 경우에는 기본 세팅 값이 배경 사진이 넣게 되어 있습니다.
여행 블로그나 맛집 블로그인 경우에는 사진이 나오는 것이 더 유리할 수는 있지만 일반적은 정보 글을 작성을 하시는 분들의 경우에는 안 나오는 것이 좋기도 합니다.
이렇게 나오는 것도 로딩에 시간이 걸리는 것이라서 구글 검색을 위해서도 없애주는 것이 좋은 것이죠.
또한 cls 초과 개선 중에 0.1 초과로 나와서 살짝 넘을 경우에도 개선 효과가 있으니 추가로 변경을 해 주는 것이 좋습니다.
티스토리 블로그 포스트 배경 사진 없애기

티스토리 블로그는 기본 세팅 값으로 설정이 되어 있어서 글을 작성을 하고 이미지를 첨부를 하게 되면 위와 같이 첨부된 사진이 뒤에 배경으로 넣어지게 되죠.
그런데 이건 사진을 두 번 넣게 되는 효과를 가지고 있어서 안 나오게 하는 것이 로딩하는 시간을 최소한으로 줄이는데 도움이 되는 것입니다.

첫 번째 방법
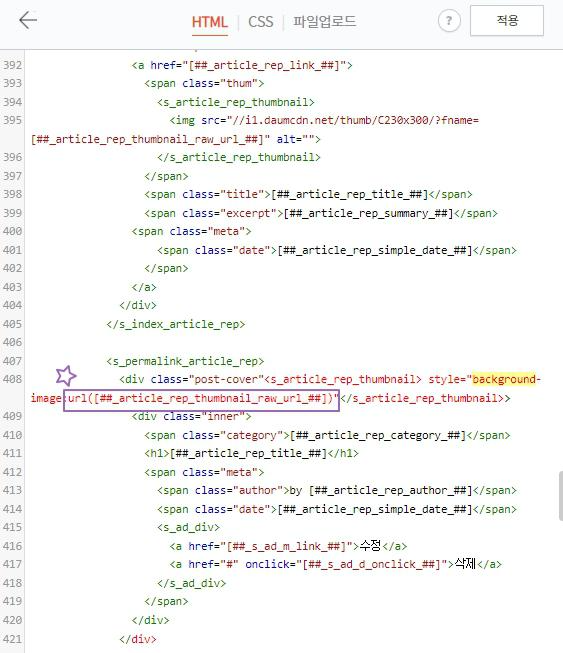
티스토리 블로그 -> 스킨 편집 -> html 편집 -> Ctrl + F -> post-cover 또는 background-image 검색
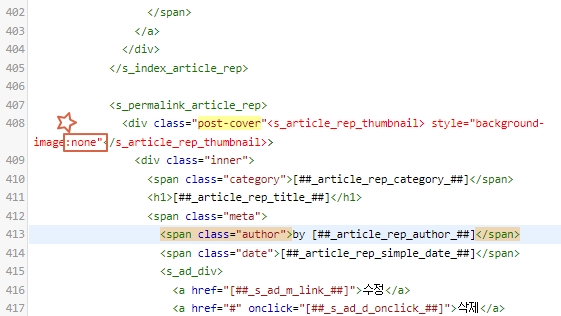
하시면 아래와 같이 408번쯤 나와 있는 것이 보이실 것입니다.
스킨마다 다른 곳에 나오기는 하지만 대략 400 번대 근처에 있습니다.
위치가 여러 군데가 나오는데 따옴표가 있는 것 "post-cover"을 찾으시면 됩니다.

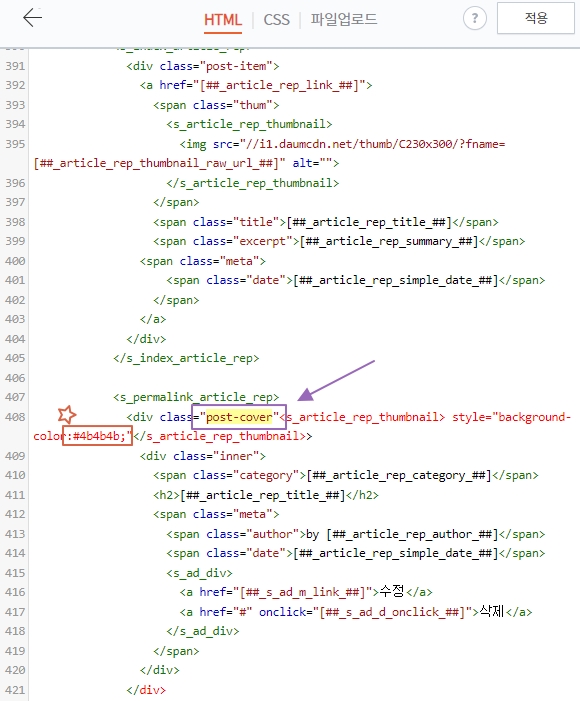
이걸 위와 같이 변경을 하시면 되는데요.
이렇게 변경을 해 놓으시면 엷은 검은색으로 메인 배경화면이 변경이 되게 됩니다.

한마디로 단색으로 표기돼서 모바일 로딩 시에 조금 더 수월하게 불러올 수 있게끔 하는 것입니다.
그리고 배경화면에 사진이 붙지 않기 때문에 깔끔한 이미지를 줄 수도 있다는 것입니다.
저 같은 경우에는 #4b4b4b를 넣었지만 색이 마음에 안 드신다면 html 색상표에서 찾아서 변경을 하셔도 됩니다.
html 색상표 : 네이버 통합검색
'html 색상표'의 네이버 통합검색 결과입니다.
search.naver.com
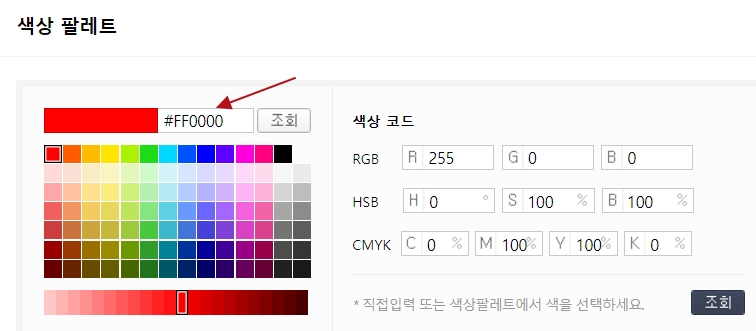
html 색상표의 사용 방법은 간단합니다.
화면에 보이는 색을 클릭을 해서 색상을 선택을 하고 색상 코드를 아시면 관련 코드를 또는 화살표가 되어 있는 곳에 코드를 넣고 조회를 하여 색상을 확인을 하셔도 됩니다.

배경화면으로 어떤 색을 할지는 몇 가지 색을 넣어 보시는 것이 좋은데요.
주제 글자색과 배색이 달라서
두 번째 방법
색깔 찾는 것도 귀찮고 따로 넣어주고 싶은 색도 없다고 생각을 하신다면
#4b4b4b라고 html 색상 코드가 표기된 곳에 none를 넣어 주시면 됩니다.


변경을 하시면 위와 같이 회색 같은 색으로 변경이 됩니다.
'블로그관련글 및 생활정보' 카테고리의 다른 글
| 한국예술인 복지재단 공지 2022 문화예술인 활동지원금 (2) | 2022.06.02 |
|---|---|
| 용인 에버랜드 6월 입장료 할인 비교 제휴카드 멤버십 할인 (2) | 2022.06.02 |
| 구글 서치 콘솔 CLS초과 문제 해결 방법 (6) | 2022.05.30 |
| 에버랜드 주말여행 가족여행 추천 할인 받기 EVERLAND (5) | 2022.05.29 |
| 토니온 tonyon 자전거 자물쇠 추천 비밀번호 설정 방법 (2) | 2022.05.26 |




댓글