블로그 제목 뒤에 나오는 배경사진 넣는 것이 좋을까?
블로그를 어디를 운영하고 있는가에 따라서 좀 달라집니다.
블로그 포스팅을 마치고 발행을 하게 되면 티스토리 블로그의 경위 뒤에 배경이 자동으로 붙게 설정이 되어 있습니다.
스킨에 관련 세팅이 모두 되어 있기에 따로 설정을 하거나 하는 것이 아니죠.
그래서인지 티스토리 블로그의 경우 글자와 사진채도가 높은 것이 겹치면 제목을 제대로 볼 수가 없는 경우가 상당히 많이 있습니다.
그나마 네이버 블로그는 배경사진을 에디터에서 넣고 위치를 조정을 할 수가 있어서 글자가 잘 보이는 쪽으로 사진을 이동을 할 수가 있지만 티스토리 블로그는 넣을 수가 없죠.
그럼 뒤에 블로그배경사진을 넣는 것이 좋을지에 대한 고민을 하게 됩니다.
어떤 게 좋을지 생각해 보신 적이 있으신가요?
아래는 개인적인 생각을 바탕으로 쓴 것이니 참고만 하시기 바랍니다.
네이버 블로그 운영을 하신다면 배경사진 이렇게
네이버 블로그는 글을 좀더 다채롭게 그리고 보기 편하게 쓰는 것을 중점으로 글을 작성을 하게 되는데요.
화면의 좀 더 화려하게 꾸미는 것이 좋습니다.
마찬가지로 설명을 하는 뉴스 느낌의 글이 아니라면 맛집 사진, 여행 사진을 제목의 배경으로 넣어서 좀 더 메거진 한 느낌 그리고 전문가적인 느낌을 주는 것이 더 좋은 방법입니다.
그래야 블로그를 브랜딩하기에 좀 더 수월하게 진행이 가능합니다.
내 블로그는 여행이 주 테마야. 아니면 맛있는 것을 먹는 것이 주 테마야 라고 하는 느낌을 유저에게 보여 줄 수가 있는 것이죠.
다만 사진을 넣을때 너무 밝은 색은 피하는 것이 좋은데요.
넣고 나서 보시면 뒤에 넣음 배경사진이 앞에 있는 주제를 가려서 보이지 않는 경우도 종종 언급이 됩니다.
너무 밝은색의 이미지보다는 어두운 색으로 하시는 것이 보기에 편합니다.


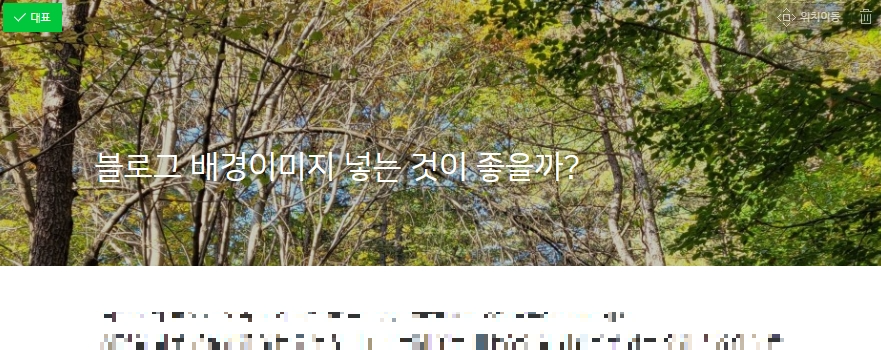
위에 두개의 사진은 배경을 넣었을 때는 비교해 본 것인데요.
밝은 색의 사진이 들어가게 되면 제목이 눈에 잘 들어오지 않는 느낌을 받으실 수가 있습니다.
네이버 블로그는 스마트에디터one에서 사진을 직접 사진 선택을 해서 넣고
나면 위와 같이 사진의 위치를 조정을 할수 있는 모양으로 변경이 됩니다.
제목과 겹쳐서 글자가 잘 보이지 않는 곳을 피해서 이동을 해서 배경사진과 글자가 모두 잘 보일 수 있도록 하시면 됩니다.
티스토리 블로그 운영을 하신다면 배경사진 이렇게
개인적인 생각이겠지만 티스토리 블로그는 제목 뒤에 배경사진을 넣지 않는 것이 좋을 것 같다는 것이 생각인데요.
네이버 블로그와는 다르게 배경사진을 따로 선택하여 넣는 것도 아니고
본문에 있는 대표사진을 배경으로 하는 것이고
중간 부분에 환한 부분 같은 곳이 겹치게 되면
위에서 이야기 한것과 같이 제목을 읽을 수 없는 경우도 있어서 없는 것이 좋다.
또한 티스토리 블로그 요즘에는 네이버에도 많이 검색이 되기는 하지만
구글검색을 기준으로 봤을 때 뒤에 있는 배경도 로딩 시간을 잡아먹는다고
보기에 조금이라도 로딩시간을 단축하는 것이 좋은 포스팅으로 인식은 하는 구글의 시스템상 넣지 않는 것이 좋을 것 같다는 것이 제 생각입니다.
티스토리 블로그 배경사진 삭제하기
문제는 티스토리블로그는 스킨에 배경 사진이 자동으로 들어가도록 세팅이 되어 있다는 것인데요.
사진의 위치를 정하기가 쉽지 않기에 없애 버리는 방법을 알려드리도록 하겠습니다.
html를 살짝 변경을 하면 됩니다.
어렵지 않으니 차근히 따라해서 하시면 됩니다.

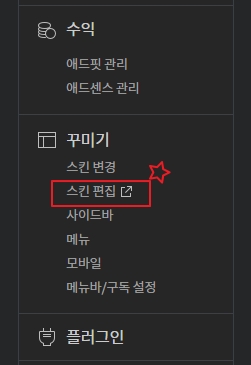
1. 티스토리 설정에 있는 스킨편집을 클릭합니다.

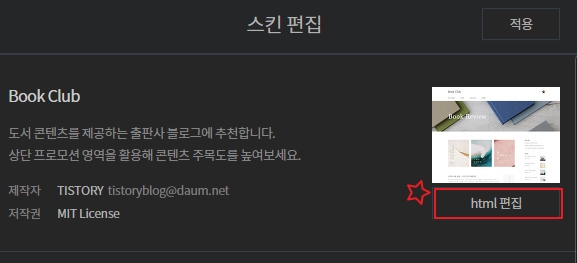
2. html 편집을 클릭을 합니다.

3. 검색을 통해서 찾으면 되는데요.
검색을 하실때 전체 검색이 아닌 html에서 검색이기 때문에 html 위치에 마우스를 클릭을 하시고 검색을 하시기 바랍니다.
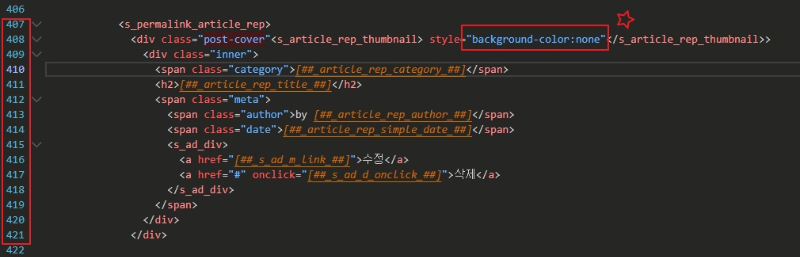
"post-cover"를 검색하시면 됩니다.

4. 검색이 완료가 되면 스킨에 따라 다르지만 3개~5개 까지 같은 단어로 나타납니다.
그중에 대략 400번대 정도에 위치에 되어 있는 스킨을 찾습니다.
bookclub 스킨이 아니어도 다른 것들도 비슷한 위치에 있습니다.
style ="background color:none"으로 변경을 위와 같이 하시면 됩니다.

5. 변경을 하셨다면 적용을 꼭 눌러주시기 바랍니다.
안 누르고 안된다고 하시는 경우도 종종 있습니다.
6. 확인을 위해서 자신의 티스토리 블로그에 들어가서 아무거나 클릭을 해서 변경유무를 확인하시면 됩니다.
각각의 블로그는 특색이 있어서 없어도 되기도 하고 있어도 되기도 합니다.
선택으로 배경사진을 넣을 수 있다면 넣거나 뺄 때 자신이 선택에 맡기면 되겠지만
티스토리 블로그라고 해서 배경을 무조건 없애는 것 또한 틀릴수도 있습니다.
모바일에 좀 더 친화적인 것은 데이타를 조금이라도 덜 쓰게 하는 것이 맞다는 생각입니다.
'블로그관련글 및 생활정보' 카테고리의 다른 글
| 모바일 사용 편의성 그냥 놓아두지 마세요. 모바일 편의성 문제 해결 방법 (0) | 2022.12.18 |
|---|---|
| 듀플렉스 가습기 VT10 DU-PLEX 미니가습기 추천 (0) | 2022.12.18 |
| 에버랜드 제휴카드 없이 신한 쏠 (sol) 만 있어도 에버랜드 할인 (0) | 2022.12.10 |
| 강서평생학습관 - 강서평생 아카데미 수강 신청하기 (0) | 2022.12.09 |
| 블로그 키워드 네이버 검색 광고에서 찾고 조회수 늘리기 (0) | 2022.12.08 |




댓글