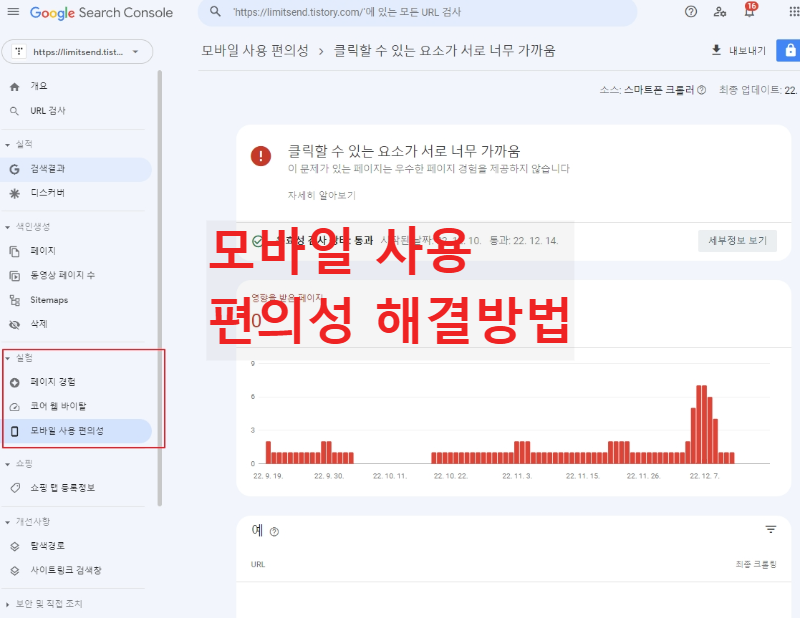
구글서치콘솔 에러 모바일 사용 편의성 문제
블로그에서 구글서치콘솔에 등록을 하고 사용을 하면 제일 많이 나오는 문제 중에 모바일 사용 편의성 문제가 발생을 하게 되는 경우가 많습니다.
이는 모바일에서 봤을때 글자크기 또는 사진을 넣었을 때 에드센스 광고가 너무 가깝게 설정이 돼서 오류 클릭을 유발할 수 있다던가 사진의 폭이 너무 넓어서 모바일에서 제대로 나오지 않는 문제 등이 발생을 할 수가 있어서 인데요.
발행을 하고 한동안 문제가 없던 포스트도 어느 순간에 갑자기 이런 문제가 발생을 하기도 합니다.
이는 구글 크롤링을 하면서 간격 및 폭에서 문제가 생기는 경우도 있기도 하고 구글 크롤링의 문제이기도 합니다.
하지만 놓아두면 한개의 문제에서 여러 개의 문제가 확장이 되니 되도록이 면 관련돼 모바일 사용 편의성 문제는 해결을 해 놓으시는 것이 좋습니다.

관련 구글서치콘솔에 보시면 카테고리 중에 실험 부분에 페이지경험, 코어 웹 바이탈, 모바일 사용 편의성이 보이실 것입니다.
페이지 경험과 코어웹바이탈은 제대로 보이고 있는지를 볼 수 있는 곳이고 포스트들이 어떤 형태로 잘 보이고 있는지를 볼 수 있는 페이지입니다.

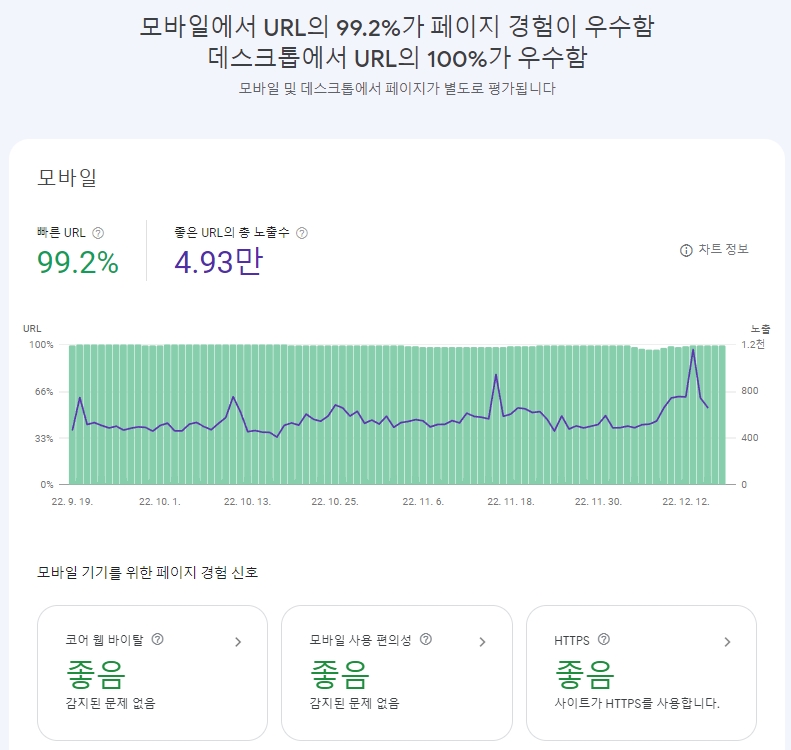
페이지 경험에서는 노출현황 및 바이탈 그리고 페이지에 문제가 없는지를 그래프를 통해서 쉽게 볼 수가 있습니다.
또한 모바일 기기에서 페이지 경험 신호을 볼 수가 있어서 문제 감지를 확인을 하실 수가 있습니다.

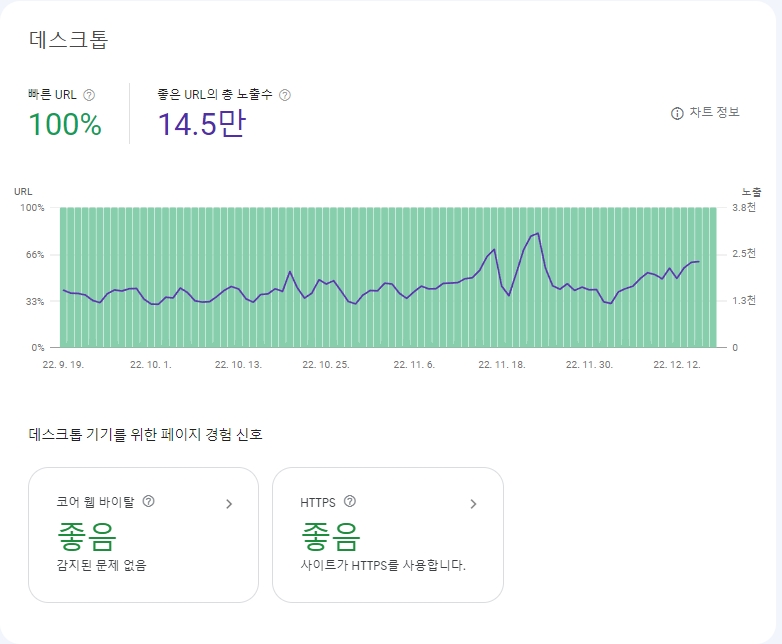
보통 모바일 기기에서의 문제가 생기는 경우가 있지만 데스크톱에서의 문제는 거의 없는경우가 많습니다.
이는 pc를 통해 랜이 바로 연결이 되기에 로딩이 걸리는 경우가 거의 없기 때문이기도 합니다.

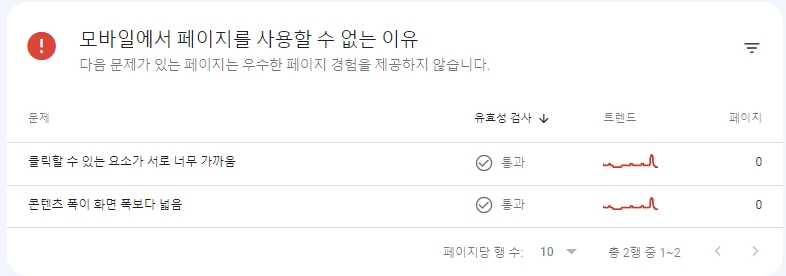
모바일 사용편의성 중에 문제는 위 두 가지입니다.
1. 클릭할 수 있는 요소가 서로 너무 가까움
2. 콘덴츠 폭이 화면 폭보다 넓음
보통 들어가 보시면 두 개다 같이 걸리는 경우가 많습니다.
모바일 사용 편의성 해결방법
해결하는 방법은 의외로 간단합니다.
먼저 제일 쉽게 해결하는 방법은 구글서치콘솔에서 새로 크롤링이 되도록 url 검사를 통해서 크롤링을 하시는 것입니다.
처음에는 문제가 되지 않았지만 새로 문제가 생겼을 때 사용을 하시면 됩니다.

"실제 url 테스트" 클릭을 해서 크롤링을 시키면 완료가 됩니다.
또한 다음에 또 같은 현상이 일어 날수 있는데 이를 방지하기 위해서 몇 가지 세팅을 변경을 해 놓으시는 것이 좋은데요.
구글 에드샌스를 자동으로 설정을 하시고 사용을 하고 계시다면 티스토리 블로그에서도 세팅을 변경을 해 놓으세요.

티스토리 블로그에 에드센스 관리에서 모바일 부분에 보이는 본문 상단의 광고 크기를 300x250으로 변경을 해 놓으시면 됩니다. 이는 본문 상단에 나오는 광고가 썸네일 사진이나 그림 또는 첨부 사진과 거리가 가까워서 생기는 문제를 적게 해 주는 역할을 하게 됩니다.
또한 html로 직접 광고 코드를 넣었을 경우에는 앞과 뒤에 있는 스페이스를 넣어서 거리를 어느정도 주는 것이 좋습니다.
바로 붙여서 넣는 경우가 상당히 많은데 구글 에드센스에서는 일부러 클릭을 유발하는 위치에 넣는 것을 좋아하지 않아요.
블로그를 운영하는 입장에서는 오류 클릭도 수입에 반영이 되기에 위치를 잡아 넣는 것이 중요하지만요.
상호 충돌이 되는 부분이지만 모바일 사용 편의성에 나오지 않도록 하는 방향으로 진행을 하시는 것이 좋습니다.
그러니 한줄 또는 두줄 정도 떨어지게 해서 중간에 넣어주는 것을 추천드립니다.
'블로그관련글 및 생활정보' 카테고리의 다른 글
| 워드프레스 웹호스팅 구매 및 도메인 연결하기 카페24 웹호스팅 (2) | 2022.12.30 |
|---|---|
| 로이체 무선 마우스 무소음 RX-550 깔끔한 디자인의 마우스 (0) | 2022.12.26 |
| 듀플렉스 가습기 VT10 DU-PLEX 미니가습기 추천 (0) | 2022.12.18 |
| 블로그 배경화면 제목 뒤에 있는 배경사진 배경 이미지 넣을까 뺄까? (0) | 2022.12.11 |
| 에버랜드 제휴카드 없이 신한 쏠 (sol) 만 있어도 에버랜드 할인 (0) | 2022.12.10 |




댓글