사진에 alt태그 넣는 이유 알기
네이버 블로그와는 다르게 티스토리 블로그는 alt태그를 넣어야 더 좋은 문서로 인식을 하게 됩니다.
보통은 포스팅을 발행을 하는 분들이 간과하거나 네이버 블로그에서 하던 방식대로 사진을 작업을 하기 때문에 넣지 않는 경우가 상당히 많습니다.
네이버 블로그는 국내에서 인정을 받는지만 구글에 노출이 되는 티스토리 블로그는 다른 방식으로 정보의 전달이 됩니다. 특히 글과 함께 사진도 중요한 역할을 하게 됩니다.
그래서 티스토리 블로그는 좀 더 쉽게 넣을 수 있도록 에디터를 업그레이드를 해서 html모드로 들어가야만 쓸 수가 있었던 것을 에디터상에서도 글을 작성을 할 수가 있습니다.

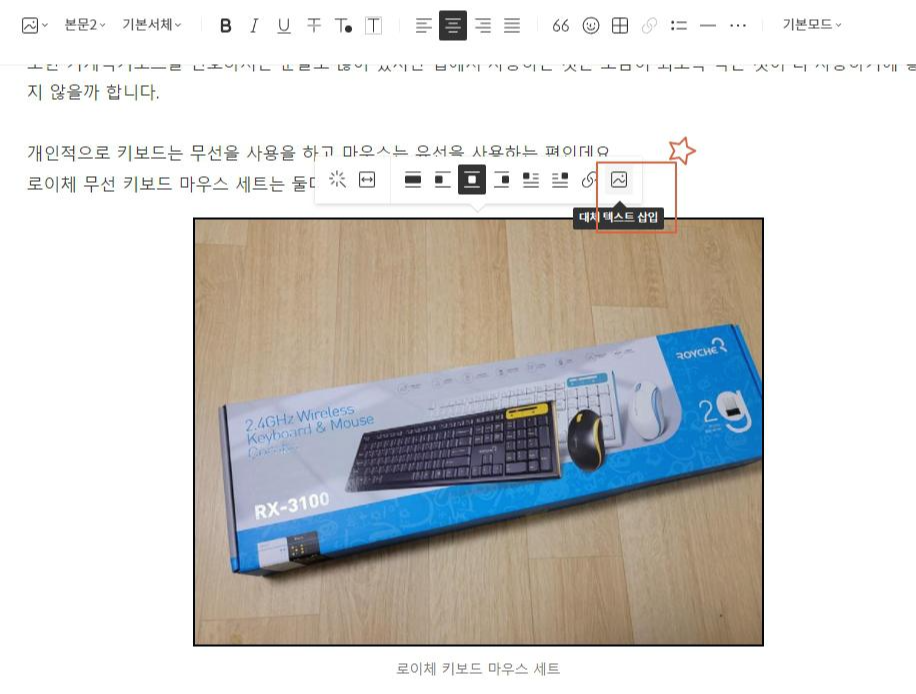
사진에 마우스를 위에 올려 놓으면 그 위에 사진의 편집을 할 수 있는 아이콘이 나오게 됩니다.
오른쪽 마지막에 보이는 사진모양에 마우스를 놓으면 대체텍스트삽입 이라고 되어 있는 것이 보이실 것입니다.
이것이 바로 alt태그를 넣어주는 칸입니다.

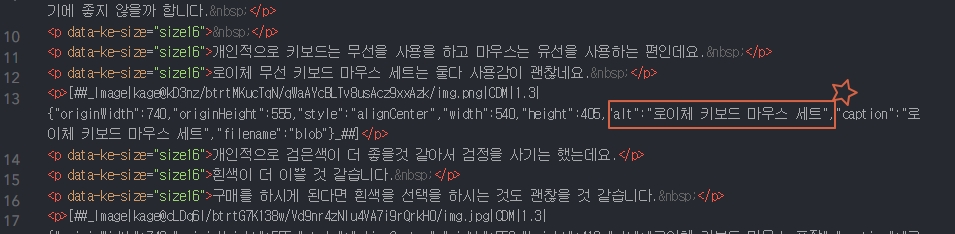
넣어주고 나서 html 모드로 들어가서 확인을 하면 위와 같이 alt태그가 들어가 있는 것을 확인을 하실 수가 있습니다.
alt태그는 인터넷이 잘 되어있는 한국에서는 문제없이 사진의 용량이 커서 바로 나오게 되지만 인터넷 속도가 현저하게 낮거나 해서 사진이 로딩이 되지 않을 때 대신 보이게 되는 글자로써 이곳에 어떤 사진이 들어가 있는 자리라고 알려주는 것입니다.
시각장애인 분들은 사진을 볼 수 없기에 대신 이렇게 넣어 두면 글자를 읽어 들어서 음성으로 변환하여 전달할 수 있게 됩니다.
네이버 블로그는 alt태그를 넣을 수 있게 에디터가 되어 있지 않아서 넣을 수가 없고 티스토리 블로그는 넣을 수가 있습니다. 요즘에 많이 사용하는 썸네일의 경우에는 alt 태그에 "썸네일"이라고 써넣거나 공란을 넣어서 중요하지 않은 사진이라는 것을 넣어 줍니다.
티스토리 블로그의 에디터는 사용성이 그렇게 좋지 못합니다.
글을 이쁘게 꾸미기도 안 되고 글자체가 많은 것도 아니고요.
그런데 해야 되는 것도 많고 네이버 블로그에서는 하지 않아도 되는 것들을 많이 해야 되는 경우도 있습니다.
사진의 크기를 줄이던가 용량을 줄이던가 alt태그를 집어넣어 된다던가 하는 일이죠.
그렇지만 처음에는 시간이 걸리는 일이 되지만 이렇게 넣어두면 그 자체만으로도 키워드의 역할을 해 주기 때문에 구글 검색엔진에서 더 좋은 효과를 가져다줄 것입니다.
티스토리 블로그를 처음 시작을 하시는 분들이 시라면 잊지 말고 alt태크를 넣어주시기 바랍니다.
나중에는 넣어놓은 것과 안 넣어 놓은 것의 차이가 분명히 있을 것입니다.
'블로그관련글 및 생활정보' 카테고리의 다른 글
| 한국예술복지 재단 예술인 지원금 신청 (0) | 2022.03.06 |
|---|---|
| 네이버 블로그 특징 및 장단점 (0) | 2022.03.06 |
| 블로그 시작 N잡 시작해 보세요. - 1 (0) | 2022.03.03 |
| 뮤직카우 수익 인증 이번달은 얼마나 들어왔을까? (0) | 2022.03.03 |
| 네이버 스마트에디터 스마트하게 사용하기 (0) | 2022.03.02 |



댓글